Schools in Finland are buying tablets like crazy now. The weird thing is that nobody really knows what they are really good for in school environment, but everybody seems to see good potential in them. That's why we are also experimenting with tablets.

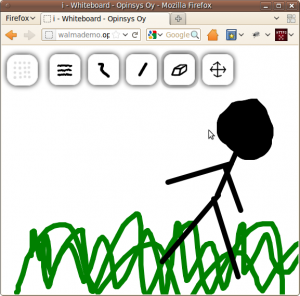
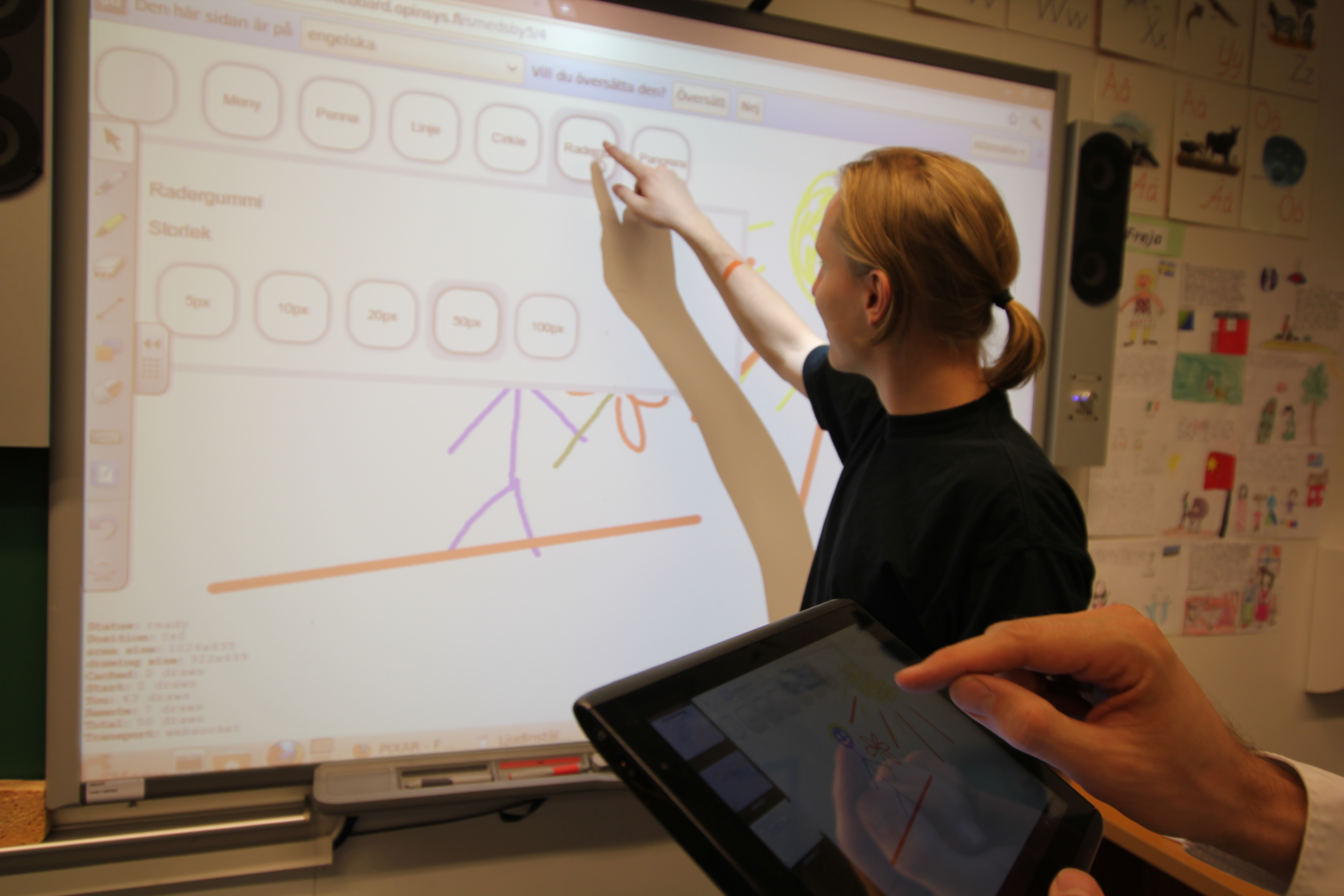
This prototype is all about bringing more social and collaborative aspects to school's IT-stack. The schools that have acquired tablets, usually already have interactive whiteboards in class rooms. Those are mainly teacher's tools and tablets are clearly geared for students. So with Walma we have created a unified drawing board for both devices. Teacher may ask a student to join in the drawing using his/her tablet. The drawing is automatically synchronized between the devices in real-time. The synchronization works via public Internet so the student don't even have to be in the same class room. He/she can be attending the class using a video link and with Walma he/she can take part in teaching.
You can test out the prototype here:
Be aware that this is a very early prototype and has some obvious features missing. The idea is not be a complete solution yet, but to awake ideas within teachers and other education professionals. You can checkout our issue list on Github. Please report if you find some unlisted issues.
The prototype requires a quite modern browser. On desktops latest Mozilla Firefox and Google Chrome is known to work fine and on tablets Firefox Beta on Android and Safari on iPad.
Technology
As we have very small development team we cannot develop on each individual platform natively. Not only we have two major tablet platforms, Google's Android and Apple's iOS, but also the desktop platforms. We deliver our solution on top of Linux, but the number of personal devices among students is increasing so it would be very shortsighted to ignore those. So that means at least five different platforms. That's quite a task even for a large team.
So we obviously went the web route. HTML5 Canvas and WebSockets allow one to build quite easily a collaborative whiteboard application. Web app also gives huge advantages when it comes to inviting others to join in the drawing. Teacher can just send a link of the drawing to the student and all the student has to do is open that link. It works no matter what the student's device is. Installation step in here would be a deal breaker for usability.
The application itself is written in CoffeeScript and is running on Node.js. If you are more interested in the code of the application you can check it out on Github. All code is released under GPLv2+. So feel free to host it your self and hack on it. All feature requests, bug reports and especially patches are very welcome.
Challenges with the browsers
In theory all browsers supports the requirements for our app. Those are HTML5 Canvas for drawing and WebSockets for real-time synchronization. Canvas is supported on every browser on every platform and most of those support WebSockets as well.
Lacking support in WebSockets is not a big deal since Socket.IO library in Node.js can cleanly fallback to long-polling and other hacks when required. We had more issues with Canvas even though it should be more mature.
We had the latest and greatest Android tablets as test devices, Samsung Galaxy Tab 10.1 and Asus Transformer. Both shipping with fast dual core processors and Android 3.x with advertised hardware acceleration support in their WebKit based browsers.
But to our surprise the Canvas performance in Android Browser was just terrible. When one draws a line on the device it gets drawn on remote devices with proper Canvas implementations before it manages to draw it locally! It's totally unusable in drawing applications. This is really weird since my personal phone, HTC Desire Z, which is much older device and ships with older version of Android has no issues with Canvas performance. We tested this with several other Canvas applications as well, so it's not just our app. There is something really wrong in the Canvas implementation. One can slightly speed up the drawing by disabling hardware acceleration from the browser, but it's still way too slow for drawing.
Luckily Google is not the only one shipping browsers for Android. Mozilla is making a great effort with it's Android port of Firefox. It has a reasonable Canvas performance and it even supports WebSockets. So it's pretty good for our app.
On the other hand Safari on Apple's iPad, which also is a WebKit based browser, happens to have an incredibly good Canvas performance. It is actually on the par with native drawing applications. This something I really would expect from Google. Since I see Google as the web company today and they are really committed in making Chrome the best browser on desktops, but in tablets they have the worst. In many ways the Android browser feels like Internet Explorer 6. We haven't had a chance to try the Android 4.0 browser yet, so it may bring improvements.
Conclusion
Tablet browser issues aside, Walma is quite usable as it is. We are planning to integrate Walma with our desktop solution. Users will be able to take a screenshot and open it in Walma with a single click. This can be used to elaborate other teaching material in a way that students can participate too.